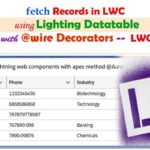
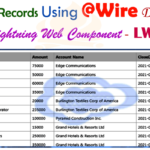
Hey guys, today in this post we are going to learn about How to Fetching Account Records From @wire Decorators in Lightning Web Components with Apex Method “@AuraEnabled (cacheable=true)” in The Table Format
Files we used in this post example:-
| getDataWireDecoratorsWithTable.html | Lightning Web Component HTML | Template HTML file for used to write HTML element for user interface. |
|
getDataWireDecoratorsWithTable.js |
Lightning Web Component JavaScript | It is hold @wire Decorators load functionality. |
|
getDataWireDecoratorsWithTable.css |
Lightning Web Component JavaScript | It is used for table border and padding alignment. |
|
getDataWireDecoratorsWithTable.js-meta.xml |
XML Meta File | It is used for where this lightning web component should be exposed. |
| lwcAppExampleApex.cls | Apex Controller | It is used for Fetching Account records from @wire Decorators with apex method "@AuraEnabled (cacheable=true)" |
Live Demo

You can download file directly from github by Click Here.
Other related post that would you like to learn in Salesforce
Step 1:- Create Lightning Web Component : getDataWireDecoratorsWithTable.html
SFDX:Lightning Web Component >> New >> getDataWireDecoratorsWithTable.html
getDataWireDecoratorsWithTable.html [Lightning Web Component HTML]
<template><lightning-card><h3 slot="title"><lightning-icon icon-name="standard:account" size="small"></lightning-icon> @wire Decorators in Lightning web components with apex method @AuraEnabled (cacheable=true)</h3><table class="tblColPad" border="1" cellpadding="5" cellspacing="5" bordercolor="#ccc" style="border-collapse:collapse;"><thead><tr><th>Name</th>
<th>Phone</th>
<th>Industry</th>
</tr></thead><tbody><template for:each={accData} for:item="accItem"><tr key={accItem.Id}><td>{accItem.Name}</td>
<td>{accItem.Phone}</td>
<td>{accItem.Industry}</td>
</tr></template></tbody></table><br/> <br/>
<!--Start RelatedTopics Section--><div style="border:1px #ddd solid; padding:10px; background:#eee; margin:40px 0;"><p data-aura-rendered-by="435:0"><img src="https://www.w3web.net/wp-content/uploads/2021/05/thumbsUpLike.png" width="25" height="25" style="vertical-align:top; margin-right:10px;" data-aura-rendered-by="436:0"><strong data-aura-rendered-by="437:0"><span style="font-size:16px; font-style:italic; display:inline-block; margin-right:5px;">Don't forget to check out:-</span><a href="https://www.w3web.net/" target="_blank" rel="noopener noreferrer" style="text-decoration:none;" data-aura-rendered-by="440:0">An easy way to learn step-by-step online free Salesforce tutorial, To know more Click <span style="color:#ff8000; font-size:18px;" data-aura-rendered-by="442:0">Here..</span></a></strong></p>
<br/><br/><p data-aura-rendered-by="435:0"><img src="https://www.w3web.net/wp-content/uploads/2021/07/tickMarkIcon.png" width="25" height="25" style="vertical-align:top; margin-right:10px;" data-aura-rendered-by="436:0"><strong data-aura-rendered-by="437:0"><span style="font-size:17px; font-style:italic; display:inline-block; margin-right:5px; color:rgb(255 128 0);">You May Also Like →</span> </strong></p>
<div style="display:block; overflow:hidden;"><div style="width: 50%; float:left; display:inline-block"><ul style="list-style-type: square; font-size: 16px; margin: 0 0 0 54px; padding: 0;"><li><a href="https://www.w3web.net/lwc-get-set-lightning-checkbox-value/" target="_blank" rel="noopener noreferrer">How to get selected checkbox value in lwc</a></li>
<li><a href="https://www.w3web.net/display-account-related-contacts-in-lwc/" target="_blank" rel="noopener noreferrer">how to display account related contacts based on AccountId in lwc</a></li>
<li><a href="https://www.w3web.net/create-lightning-datatable-row-actions-in-lwc/" target="_blank" rel="noopener noreferrer">how to create lightning datatable row actions in lwc</a></li>
<li><a href="https://www.w3web.net/if-and-else-condition-in-lwc/" target="_blank" rel="noopener noreferrer">how to use if and else condition in lwc</a></li>
<li><a href="https://www.w3web.net/get-selected-radio-button-value-and-checked-default-in-lwc/" target="_blank" rel="noopener noreferrer">how to display selected radio button value in lwc</a></li>
</ul></div><div style="width: 50%; float:left; display:inline-block"><ul style="list-style-type: square; font-size: 16px; margin: 0 0 0 54px; padding: 0;"><li><a href="https://www.w3web.net/display-account-related-contacts-lwc/" target="_blank" rel="noopener noreferrer">display account related contacts based on account name in lwc</a></li>
<li><a href="https://www.w3web.net/create-lightning-datatable-row-actions-in-lwc/" target="_blank" rel="noopener noreferrer">how to insert a record of account Using apex class in LWC</a></li>
<li><a href="https://www.w3web.net/fetch-picklist-values-dynamic-in-lwc/" target="_blank" rel="noopener noreferrer">how to get picklist values dynamically in lwc</a></li>
<li><a href="https://www.w3web.net/edit-save-and-remove-rows-dynamically-in-lightning-component/" target="_blank" rel="noopener noreferrer">how to edit/save row dynamically in lightning component</a></li>
<li><a href="https://www.w3web.net/update-parent-object-from-child/" target="_blank" rel="noopener noreferrer">update parent field from child using apex trigger</a></li>
</ul></div><div style="clear:both;"></div><br/><div class="youtubeIcon"><a href="https://www.youtube.com/channel/UCW62gTen2zniILj9xE6LmOg" target="_blank" rel="noopener noreferrer"><img src="https://www.w3web.net/wp-content/uploads/2021/11/youtubeIcon.png" width="25" height="25" style="vertical-align:top; margin-right:10px;"/> <strong>TechW3web:-</strong> To know more, Use this <span style="color: #ff8000; font-weight: bold;">Link</span> </a>
</div></div></div><!--End RelatedTopics Section--></lightning-card></template>
Step 2:- Create Lightning Web Component : getDataWireDecoratorsWithTable.js
SFDX:Lightning Web Component >> New >> getDataWireDecoratorsWithTable.js
getDataWireDecoratorsWithTable.js [LWC JavaScript File]
import { api, LightningElement, track, wire } from 'lwc';
import getAccountList from '@salesforce/apex/lwcAppExampleApex.getAccountList';
import {NavigationMixin} from 'lightning/navigation';
export default class getDataWireDecoratorsWithTable extends NavigationMixin (LightningElement) {
@api title;
@api greetings;
@track greeting;
//Using @wire decorator for fatching the data from account@track accData;
@track errorData;
@wire(getAccountList)
dataRecord({data, error}){
if(data){
this.accData = data;
}else if(error){
this.errorData = error;
}}}
Step 3:- Create Lightning Web Component : getDataWireDecoratorsWithTable.js-meta.xml
SFDX:Lightning Web Component >> New >> getDataWireDecoratorsWithTable.js-meta.xml
getDataWireDecoratorsWithTable.js-meta.xml [LWC Meta Data XML]
<?xml version="1.0" encoding="UTF-8"?><LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"><apiVersion>45.0</apiVersion>
<isExposed>true</isExposed>
<targets><target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets><targetConfigs><targetConfig targets="lightning__AppPage"><property name="title" type="string"/><property name="greetings" type="string"/></targetConfig></targetConfigs></LightningComponentBundle>
Step 4:- Create Lightning Web Component : getDataWireDecoratorsWithTable.css
SFDX:Lightning Web Component >> New >> getDataWireDecoratorsWithTable.css
getDataWireDecoratorsWithTable.css [LWC Meta Data XML]
table.tblColPad th{background:#ddd;}
table.tblColPad th, table.tblColPad td {padding:5px !important;}
Step 5:- Create Lightning Web Component : lwcAppExampleApex.cls
SFDX:Create Apex Class >> New >> lwcAppExampleApex.cls
lwcAppExampleApex.cls [Apex Class]
public WITH sharing class lwcAppExampleApex {
@AuraEnabled (cacheable=TRUE)
public static List<Account> getAccountList(){
List<Account> accList = [SELECT Id, Name, Phone, Industry FROM Account WHERE Name !=NULL LIMIT 5];
RETURN accList;}}

Further post that would you like to learn in Salesforce
What are @track and @API decorators?
A field can have only one decorator. The @api decorator simply makes a field public and allows its value to be set from the outside. The @api decorator doesn't tell LWC to observe mutations like @track does. In theabove code, example-contact-tile-object exposes its contact field as a public property.
How do you refresh wire in LWC?
To refresh Apex data provisioned via an Apex @wire , call refreshApex() . The function provisions the data using the configuration bound to the @wire and updates the cache. Note The parameter you refresh with refreshApex() must be an object that was previously emitted by an Apex @wire .
Can we have 2 wire method in LWC?
There are times were we may have multiple wire methods in the same Lightning Web Component. One wire method may be dependent on another wire method setting a value. To handle this, we can chain the wire methods in the order we need. In this example, we have two wire methods.
Related Topics | You May Also Like
Note:: – You will get an email, so put correct email and mobile number and BEGIN YOUR JOURNEY from Today!

Our Free Courses →
|
👉 Get Free Course →

📌 Salesforce Administrators 📌 Salesforce Lightning Flow Builder 📌 Salesforce Record Trigger Flow Builder |
👉 Get Free Course →

📌 Aura Lightning Framework 📌 Lightning Web Component (LWC) 📌 Rest APIs Integration |