Hey guys, today in this post we are going to learn about how Create custom expandable/collapsible and toggle accordion open multiple section uses of lightning-accordion tags in Lightning web components — LWC.
Here I am creating a vertically lightning-accordion multiple open sections where we can Expand/Collapse & Toggle the section One or Multiple Section at a time.
Click a vertically tab for Expand/Collapse and Toggle content section. You can control the visible multiple section one-by-one.
Files we used in this post example
| lwcAccordionMultipleSection.html | Lightning Web Component HTML | Template HTML file for used to write HTML element for user interface. |
| lwcAccordionMultipleSection.js | Lightning Web Component JavaScript | It is holding onclick functionality for Create Custom Expandable/Collapsible & Toggle Section. |
| lwcAccordionMultipleSection.js-meta.xml | XML Meta File | It is used for where this lightning web component you want to exposed. |
| lwcAccordionMultipleSection.css | Style CSS File | It is used for fixed the alignmet issues of Expandable/Collapsible box and Image. |
- Don’t forget to check out:- How to create custom Expand/Collapse accordion section in LWC Click Here For More Information
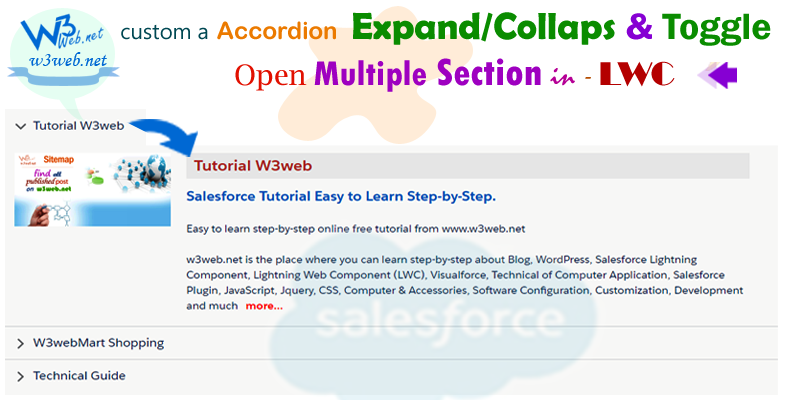
Final Output

You can download file directly from github by Click Here.
Other related post that would you like to learn in Salesforce
Create Lightning Web Component HTML
Step 1:- Create Lightning Web Component HTML ➡ lwcAccordionMultipleSection.html
SFDX:Lightning Web Component ➡ New ➡ lwcAccordionMultipleSection.html
lwcAccordionMultipleSection.html [Lightning Web Component HTML]
<template><div class="slds-p-around--medium"><h3 class="slds-text-heading_medium"><strong style="color:#270086;">Create Custom Accordion Section Expand/Collapse and Toggle in LWC </strong></h3>
<lightning-accordion allow-multiple-sections-openonsectiontoggle={toggleSectionHandleW3web}active-section-name={activeSections}><lightning-accordion-section name="tutorialW3web" label="Tutorial W3web "><div class="tabContent"><div class="postImage"><a href="https://www.w3web.net/all-published-post/" target="_blank" rel="noopener noreferrer"><img src="https://www.w3web.net/wp-content/uploads/2020/08/sitemap.png" width="200" height="150"/></a></div><div class="imgRt"><h3 class="slds-text-heading_medium slds-text-color--error"><strong>Tutorial W3web</strong></h3>
<p class="titleTag"><b><a href="https://www.w3web.net/all-published-post/" target="_blank" rel="noopener noreferrer">Salesforce Tutorial Easy to Learn Step-by-Step.</a></b></p><br/>
<p>Easy to learn step-by-step online free tutorial from www.w3web.net</p><br/>
<p>w3web.net is the place where you can learn step-by-step about Blog, WordPress, Salesforce Lightning Component, Lightning Web Component (LWC), Visualforce, Technical of Computer Application, Salesforce Plugin, JavaScript, Jquery, CSS, Computer and Accessories, Software Configuration, Customization, Development and much<span class="readMore"><a href="https://www.w3web.net/" target="_blank" rel="noopener noreferrer">more...</a></span></p>
</div></div></lightning-accordion-section><lightning-accordion-section name="w3webMartShopping" label="W3webMart Shopping"><div class="tabContent"><div class="postImage"><a href="https://www.w3webmart.com/" target="_blank" rel="noopener noreferrer"><img src="https://www.w3web.net/wp-content/uploads/2020/10/w3webmart_SquareBanner.png" width="200" height="150"/></a></div><div class="imgRt"><h3 class="slds-text-heading_medium slds-text-color--error"><strong>W3webMart Shopping</strong></h3>
<p class="titleTag"><b><a href="https://www.w3webmart.com/" target="_blank" rel="noopener noreferrer">A vast collection of Women Dresses Online Shopping from w3webmart</a></b></p><br/>
<p>An easy way to online shopping by - www.w3webmart.com for Discounts and Attractive offers on Top Brands</p><br/>
<p>w3webmart.com is the platform where you can easy to way shopping like Electronic Products, Women's Fashion Wear, Kids Wear, Men's Fashion Wear and much more much<span class="readMore"><a href="https://www.w3webmart.com/" target="_blank" rel="noopener noreferrer">read more...</a></span></p>
</div></div></lightning-accordion-section><lightning-accordion-section name="technicalGuide" label="Technical Guide"><div class="tabContent"><div class="postImage"><a href="https://www.w3web.net/technical-guide/" target="_blank" rel="noopener noreferrer"><img src="https://www.w3web.net/wp-content/uploads/2020/12/lwcComponentLibrary.jpg" width="200" height="150"/></a></div><div class="imgRt"><h3 class="slds-text-heading_medium slds-text-color--error"><strong>Technical Guide</strong></h3>
<p class="titleTag"><b><a href="https://www.w3web.net/technical-guide/" target="_blank" rel="noopener noreferrer">Find the Developer Guide Library of Lightning Web Component -- LWC</a></b></p><br/>
<p>Find the Lightning Web Component (LWC) UI Developer Guide, Component Reference and Aura Documentation.</p><br/>
<p>In this post we will Find the Lightning Web component (LWC) UI Developer Guide, Component Reference and Aura Documentation including Buttons, Icons, Input Fields and Much More… The Sitemap to Find all Published Post of The Tutorial w3web.net Click Here For More Information Lightning Web Component:- Input Aura Web Component:- Input Address Aura Web Component <span class="readMore"><a href="https://www.w3web.net/technical-guide/" target="_blank" rel="noopener noreferrer">read more...</a></span></p>
</div></div></lightning-accordion-section></lightning-accordion><br/><br/><!--Start RelatedTopics Section--><div style="border:1px #ddd solid; padding:10px; background:#eee; margin:40px 0;"><p data-aura-rendered-by="435:0"><img src="https://www.w3web.net/wp-content/uploads/2021/05/thumbsUpLike.png" width="25" height="25" style="vertical-align:top; margin-right:10px;" data-aura-rendered-by="436:0"><strong data-aura-rendered-by="437:0"><span style="font-size:16px; font-style:italic; display:inline-block; margin-right:5px;">Don't forget to check out:-</span><a href="https://www.w3web.net/" target="_blank" rel="noopener noreferrer" style="text-decoration:none;" data-aura-rendered-by="440:0">An easy way to learn step-by-step online free Salesforce tutorial, To know more Click <span style="color:#ff8000; font-size:18px;" data-aura-rendered-by="442:0">Here..</span></a></strong></p>
<br/><br/><p data-aura-rendered-by="435:0"><img src="https://www.w3web.net/wp-content/uploads/2021/07/tickMarkIcon.png" width="25" height="25" style="vertical-align:top; margin-right:10px;" data-aura-rendered-by="436:0"><strong data-aura-rendered-by="437:0"><span style="font-size:17px; font-style:italic; display:inline-block; margin-right:5px; color:rgb(255 128 0);">You May Also Like →</span> </strong></p>
<div style="display:block; overflow:hidden;"><div style="width: 50%; float:left; display:inline-block"><ul style="list-style-type: square; font-size: 16px; margin: 0 0 0 54px; padding: 0;"><li><a href="https://www.w3web.net/lwc-get-set-lightning-checkbox-value/" target="_blank" rel="noopener noreferrer">How to get selected checkbox value in lwc</a></li>
<li><a href="https://www.w3web.net/display-account-related-contacts-in-lwc/" target="_blank" rel="noopener noreferrer">how to display account related contacts based on AccountId in lwc</a></li>
<li><a href="https://www.w3web.net/create-lightning-datatable-row-actions-in-lwc/" target="_blank" rel="noopener noreferrer">how to create lightning datatable row actions in lwc</a></li>
<li><a href="https://www.w3web.net/if-and-else-condition-in-lwc/" target="_blank" rel="noopener noreferrer">how to use if and else condition in lwc</a></li>
<li><a href="https://www.w3web.net/get-selected-radio-button-value-and-checked-default-in-lwc/" target="_blank" rel="noopener noreferrer">how to display selected radio button value in lwc</a></li>
</ul></div><div style="width: 50%; float:left; display:inline-block"><ul style="list-style-type: square; font-size: 16px; margin: 0 0 0 54px; padding: 0;"><li><a href="https://www.w3web.net/display-account-related-contacts-lwc/" target="_blank" rel="noopener noreferrer">display account related contacts based on account name in lwc</a></li>
<li><a href="https://www.w3web.net/create-lightning-datatable-row-actions-in-lwc/" target="_blank" rel="noopener noreferrer">how to insert a record of account Using apex class in LWC</a></li>
<li><a href="https://www.w3web.net/fetch-picklist-values-dynamic-in-lwc/" target="_blank" rel="noopener noreferrer">how to get picklist values dynamically in lwc</a></li>
<li><a href="https://www.w3web.net/edit-save-and-remove-rows-dynamically-in-lightning-component/" target="_blank" rel="noopener noreferrer">how to edit/save row dynamically in lightning component</a></li>
<li><a href="https://www.w3web.net/update-parent-object-from-child/" target="_blank" rel="noopener noreferrer">update parent field from child using apex trigger</a></li>
</ul></div><div style="clear:both;"></div><br/><div class="youtubeIcon"><a href="https://www.youtube.com/channel/UCW62gTen2zniILj9xE6LmOg" target="_blank" rel="noopener noreferrer"><img src="https://www.w3web.net/wp-content/uploads/2021/11/youtubeIcon.png" width="25" height="25" style="vertical-align:top; margin-right:10px;"/> <strong>TechW3web:-</strong> To know more, Use this <span style="color: #ff8000; font-weight: bold;">Link</span> </a>
</div></div></div><!--End RelatedTopics Section--></div></template>
Create Lightning Web Component Javascript
Step 2:- Create Lightning Web Component Javascript ➡ lwcAccordionMultipleSection.js
SFDX:Lightning Web Component ➡ New ➡ lwcAccordionMultipleSection.js
lwcAccordionMultipleSection.js [LWC JavaScript File]
import { LightningElement } from 'lwc';
export default class lwcAccordionMultipleSection extends LightningElement {
activeSections = ['tutorialW3web'];
activeSectionsMessage = '';
toggleSectionHandleW3web(event) {
const openSections = event.detail.openSections;
if (openSections.length === 0) {
this.activeSectionsMessage = 'All sections are closed';
} else {
this.activeSectionsMessage =
'Open sections: ' + openSections.join(', ');
}}}
Create Lightning Web Component Meta XML
Step 3:- Create Lightning Web Component Meta XML ➡ lwcAccordionMultipleSection.js-meta.xml
SFDX:Lightning Web Component ➡ New >> lwcAccordionMultipleSection.js-meta.xml
lwcAccordionMultipleSection.js-meta.xml [LWC Meta Data XML]
<?xml version="1.0" encoding="UTF-8"?><LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"><apiVersion>45.0</apiVersion>
<isExposed>true</isExposed>
<targets><target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets></LightningComponentBundle>
Create Lightning Web Component Style CSS
Step 4:- Create Lightning Web Component Style CSS ➡ lwcAccordionMultipleSection.css
SFDX:Lightning Web Component ➡ New ➡ lwcAccordionMultipleSection.css
lwcAccordionMultipleSection.css [Style CSS]
.slds-vertical-tabs__nav .slds-vertical-tabs__nav-item.slds-is-active, .THIS .slds-vertical-tabs__nav .slds-vertical-tabs__nav-item a:focus{color:rgb(194, 57, 52); font-weight:bold; text-decoration:none;}
h3.slds-text-heading_medium{padding:5px 0 5px 10px; background:#eee; margin-bottom:10px; display:block;}
.slds-tabs_scoped__item.slds-is-active .slds-tabs_scoped__link{color:#b70e01; text-decoration:none;}
.tabContent{display:block; padding:15px 0 5px 0px; font-size:14px; overflow: hidden;}
.tabContent .postImage{display: inline-block; float: left; margin-right: 20px;}
.readMore{font-size:14px; font-weight:bold; display:inline-block; padding:0 0 0 10px;}
.readMore a{color:#ff0000; text-decoration:none;}
.readMore a:hover{color:#04a5ca; text-decoration:underline;}
.titleTag{font-size:18px;}
.imgRt{width:55%; float:left;}
Create Lightning Application
Step 5:- Create Lightning Application : lwcAccordionMultipleSectionApp.app
From Developer Console >> File >> New >> Lightning Application
lwcAccordionMultipleSectionApp.app [Component Application File]
<aura:application extends="force:slds"><c:lwcAccordionMultipleSection/></aura:application>

Further post that would you like to learn in Salesforce
How do you make a quip collapsible section?
Can I expand or collapse all sections at once in my document? Yes. Click View on top of the toolbar and select Keep Outline Expanded. Alternately, click the floating menu to the right of the section and click Collapse/Expand.
What happens when a section is collapsed?
Collapsed sections don't print. So typically you'll want to expand all headings before you print a document. But you could, for example, use collapse and expand to selectively print only the sections you want.
How many external IDS can an object have?
You can designate up to 25 External ID fields per object. External ID fields must be Custom text, number or email fields.
Related Topics | You May Also Like
Note:: – You will get an email, so put correct email and mobile number and BEGIN YOUR JOURNEY from Today!

Our Free Courses →
|
👉 Get Free Course →

📌 Salesforce Administrators 📌 Salesforce Lightning Flow Builder 📌 Salesforce Record Trigger Flow Builder |
👉 Get Free Course →

📌 Aura Lightning Framework 📌 Lightning Web Component (LWC) 📌 Rest APIs Integration |