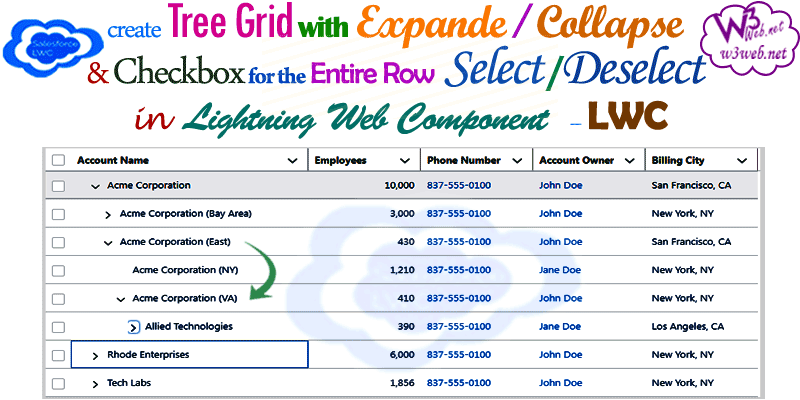
Hey guys, today in this post we are going to learn about How to Create dynamic tree grid with expanded/collapsed selected rows and select checkbox for the entire row select/deselect in Salesforce lightning web component LWC.
A lightning-tree-grid component displays hierarchical data in a table. Its appearance resembles lightning-datatable since it implements lightning-datatable internally, with the exception that each row in the table can be expanded to reveal a nested group of items. Rows that contain nested data display a chevron icon to denote that they can be expanded or collapsed. This visual representation is useful for displaying structured data such as account hierarchy or forecasting data. To know more details about lightning-tree-grid, Click Here..
This component implements the tree grid blueprint in the Lightning Design System.
Inline editing and sorting of columns are not supported.
Supported features include.
- Displaying and formatting of columns with appropriate data types
- Header-level actions
- Row-level actions
- Resizing of columns
- Selecting of rows
- Text wrapping and clipping
- Don’t forget to check out:- how to create progress indicator bar circular/ring or horizontal slider/range in Salesforce LWC
Files we used to create lightning tree grid in Salesforce LWC →
| lwcTreeGrid.html | LWc HTML File | Template HTML file to display expande/collapse selected rows in Salesforce Lightning Web Component (LWC) |
| lwcTreeGrid.js | LWC JavaScript File | It’s hold getCurrentExpandedRows action method to retrieve the list of rows in Salesforce LWC. |
| sampleData.js | LWC JavaScript File | It’s export the gridData for expanded rows in Salesforce LWC. |
| lwcTreeGrid.css | Style CSS | It’s fill the background color on the page in Salesforce LWC. |
| lwcTreeGrid.js-meta.xml | XML Meta File | It is used to where this lightning web component file you want to display as lightning__AppPage, lightning__RecordPage, lightning__HomePage. |
Final Output →

You can download file directly from github by Click Here.
Other related post that would you like to learn in Salesforce
Create Lightning Web Component HTML →
Step 1:- Create Lightning Web Component : lwcTreeGrid.html
SFDX:Lightning Web Component >> New >> lwcTreeGrid.html
lwcTreeGrid.html [Lightning Web Component HTML]
<template><lightning-card><div class="slds-p-around_medium"><h3 class="slds-text-heading_medium"><lightning-icon icon-name="custom:custom92" size="small"></lightning-icon> <strong style="color:#270086; font-size:13px; margin-right:5px;"> Tree Grid:- Displays a hierarchical view of data in a table in Lightning Web Component (LWC) </strong></h3>
<br/><br/><div class="slds-p-around_medium lgc-bg"><lightning-tree-gridcolumns={gridColumns}data={gridData}key-field="name"></lightning-tree-grid><br/><br/><!--Start RelatedTopics Section--><div style="border:1px #ddd solid; padding:10px; background:#eee; margin:40px 0;"><p data-aura-rendered-by="435:0"><img src="https://www.w3web.net/wp-content/uploads/2021/05/thumbsUpLike.png" width="25" height="25" style="vertical-align:top; margin-right:10px;" data-aura-rendered-by="436:0"><strong data-aura-rendered-by="437:0"><span style="font-size:16px; font-style:italic; display:inline-block; margin-right:5px;">Don't forget to check out:-</span><a href="https://www.w3web.net/" target="_blank" rel="noopener noreferrer" style="text-decoration:none;" data-aura-rendered-by="440:0">An easy way to learn step-by-step online free Salesforce tutorial, To know more Click <span style="color:#ff8000; font-size:18px;" data-aura-rendered-by="442:0">Here..</span></a></strong></p>
<br/><br/><p data-aura-rendered-by="435:0"><img src="https://www.w3web.net/wp-content/uploads/2021/07/tickMarkIcon.png" width="25" height="25" style="vertical-align:top; margin-right:10px;" data-aura-rendered-by="436:0"><strong data-aura-rendered-by="437:0"><span style="font-size:17px; font-style:italic; display:inline-block; margin-right:5px; color:rgb(255 128 0);">You May Also Like →</span> </strong></p>
<div style="display:block; overflow:hidden;"><div style="width: 50%; float:left; display:inline-block"><ul style="list-style-type: square; font-size: 16px; margin: 0 0 0 54px; padding: 0;"><li><a href="https://www.w3web.net/lwc-get-set-lightning-checkbox-value/" target="_blank" rel="noopener noreferrer">How to get selected checkbox value in lwc</a></li>
<li><a href="https://www.w3web.net/display-account-related-contacts-in-lwc/" target="_blank" rel="noopener noreferrer">how to display account related contacts based on AccountId in lwc</a></li>
<li><a href="https://www.w3web.net/create-lightning-datatable-row-actions-in-lwc/" target="_blank" rel="noopener noreferrer">how to create lightning datatable row actions in lwc</a></li>
<li><a href="https://www.w3web.net/if-and-else-condition-in-lwc/" target="_blank" rel="noopener noreferrer">how to use if and else condition in lwc</a></li>
<li><a href="https://www.w3web.net/get-selected-radio-button-value-and-checked-default-in-lwc/" target="_blank" rel="noopener noreferrer">how to display selected radio button value in lwc</a></li>
</ul></div><div style="width: 50%; float:left; display:inline-block"><ul style="list-style-type: square; font-size: 16px; margin: 0 0 0 54px; padding: 0;"><li><a href="https://www.w3web.net/display-account-related-contacts-lwc/" target="_blank" rel="noopener noreferrer">display account related contacts based on account name in lwc</a></li>
<li><a href="https://www.w3web.net/create-lightning-datatable-row-actions-in-lwc/" target="_blank" rel="noopener noreferrer">how to insert a record of account Using apex class in LWC</a></li>
<li><a href="https://www.w3web.net/fetch-picklist-values-dynamic-in-lwc/" target="_blank" rel="noopener noreferrer">how to get picklist values dynamically in lwc</a></li>
<li><a href="https://www.w3web.net/edit-save-and-remove-rows-dynamically-in-lightning-component/" target="_blank" rel="noopener noreferrer">how to edit/save row dynamically in lightning component</a></li>
<li><a href="https://www.w3web.net/update-parent-object-from-child/" target="_blank" rel="noopener noreferrer">update parent field from child using apex trigger</a></li>
</ul></div><div style="clear:both;"></div><br/><div class="youtubeIcon"><a href="https://www.youtube.com/channel/UCW62gTen2zniILj9xE6LmOg" target="_blank" rel="noopener noreferrer"><img src="https://www.w3web.net/wp-content/uploads/2021/11/youtubeIcon.png" width="25" height="25" style="vertical-align:top; margin-right:10px;"/> <strong>TechW3web:-</strong> To know more, Use this <span style="color: #ff8000; font-weight: bold;">Link</span> </a>
</div></div></div><!--End RelatedTopics Section--></div></div></lightning-card></template>
Create Lightning Web Component JavaScript →
Step 2:- Create Lightning Web Component : lwcTreeGrid.js
SFDX:Lightning Web Component >> New >> lwcTreeGrid.js
lwcTreeGrid.js [LWC JavaScript File]
import { LightningElement, track } from 'lwc';
import {
EXAMPLES_COLUMNS_DEFINITION_BASIC,EXAMPLES_DATA_BASIC,} from './sampleData';
export default class LwcTreeGrid extends LightningElement {
@track currentExpandedRows;
// definition of columns for the tree gridgridColumns = EXAMPLES_COLUMNS_DEFINITION_BASIC;
// data provided to the tree gridgridData = EXAMPLES_DATA_BASIC;
// list of names for rows that are expandedgridExpandedRows = [
'123556',
'123556-A',
'123556-B',
'123556-B-B',
'123557',
];
// retrieve the list of rows currently marked as expandedgetCurrentExpandedRows() {
const treegrid = this.template.querySelector('.lgc-example-treegrid');
this.currentExpandedRows = treegrid.getCurrentExpandedRows().toString();
}}
Create Lightning Web Component JavaScript →
Step 3:- Create Lightning Web Component : sampleData.js
SFDX:Lightning Web Component >> New >> sampleData.js
sampleData.js [LWC JavaScript File]
export const KEYFIELD = 'name';
export const COLUMNS_DEFINITION_BASIC = [
{type: 'text',
fieldName: 'accountName',
label: 'Account Name',
},
{type: 'phone',
fieldName: 'phone',
label: 'Phone Number',
},
];
export const COLUMNS_DEFINITION_NONWHITELIST = [
{type: 'text',
fieldName: 'accountName',
label: 'Account Name',
},
{type: 'phone',
fieldName: 'phone',
label: 'Phone Number',
sortable: true,
},
];
export const EXAMPLES_COLUMNS_DEFINITION_BASIC = [
{type: 'text',
fieldName: 'accountName',
label: 'Account Name',
initialWidth: 300,
},
{type: 'number',
fieldName: 'employees',
label: 'Employees',
},
{type: 'phone',
fieldName: 'phone',
label: 'Phone Number',
},
{type: 'url',
fieldName: 'accountOwner',
label: 'Account Owner',
typeAttributes: {
label: { fieldName: 'accountOwnerName' },
},
},
{type: 'text',
fieldName: 'billingCity',
label: 'Billing City',
},
];
export const EXPANDED_ROWS_BASIC = ['584996-s7', '377526-zg'];
export const EXPANDED_ROWS_MISSING_CHILDREN_CONTENT = [
'584996-s7',
'377526-zg',
'816682-xr',
];
export const EXPANDED_ROWS_INVALID = [
'584996-s7',
'377526-zg',
'AWEFUL-bad_iD',
'882894-s3',
'PiCkLeS',
'31337-ID',
];
export const SELECTED_ROWS_BASIC = ['125313-7j', '584996-s7'];
export const SELECTED_ROWS_INVALID = [
'584996-s7',
'377526-zg',
'AWEFUL-bad_iD',
'882894-s3',
'PiCkLeS',
'31337-ID',
];
export const DATA_BASIC = [
{name: '125313-7j',
accountName: 'Dach-Welch',
phone: '837-555-0100',
},
{name: '584996-s7',
accountName: 'Corkery-Windler',
phone: '837-555-0100',
_children: [
{name: '747773-jw',
accountName: 'Corkery-Abshire',
phone: '837-555-0100',
},
{name: '377526-zg',
accountName: 'Robel, Friesen and Flatley',
phone: '837-555-0100',
_children: [
{name: '955330-wp',
accountName: 'Donnelly Group',
phone: '837-555-0100',
},
{name: '343693-9x',
accountName: 'Kshlerin Group',
phone: '837-555-0100',
},
],
},
{name: '638483-y2',
accountName: 'Bruen, Steuber and Spencer',
phone: '837-555-0100',
},
],
},
{name: '306979-mx',
accountName: 'Spinka LLC',
phone: '837-555-0100',
},
{name: '066195-o1',
accountName: 'Koelpin LLC',
phone: '837-555-0100',
_children: [],
},
];
export const DATA_MISSING_CHILDREN_CONTENT = [
{name: '125313-7j',
accountName: 'Dach-Welch',
phone: '837-555-0100',
},
{name: '584996-s7',
accountName: 'Corkery-Windler',
phone: '837-555-0100',
_children: [],
},
{name: '816682-xr',
accountName: 'Schmitt-Littel',
phone: '837-555-0100',
_children: [
{name: '118985-mf',
accountName: 'Hegmann-Turcotte',
phone: '837-555-0100',
},
{name: '841476-yo',
accountName: 'Kuhlman LLC',
phone: '837-555-0100',
},
],
},
{name: '653331-j4',
accountName: 'Swaniawski-Hilpert',
phone: '366-145-6134',
_children: [
{name: '605249-ei',
accountName: 'Swaniawski, Veum and Barton',
phone: '837-555-0100',
},
{name: '686777-5d',
accountName: 'Lubowitz, McClure and Russel',
phone: '837-555-0100',
},
{name: '582166-n4',
accountName: 'Reichel-Jerde',
phone: '837-555-0100',
_children: [
{name: '513683-mm',
accountName: 'Tromp Inc',
phone: '837-555-0100',
},
],
},
],
},
{name: '306979-mx',
accountName: 'Spinka LLC',
phone: '837-555-0100',
},
{name: '066195-o1',
accountName: 'Koelpin LLC',
phone: '837-555-0100',
_children: [],
},
];
export const EXAMPLES_DATA_BASIC = [
{name: '123555',
accountName: 'Rewis Inc',
employees: 3100,
phone: '837-555-0100',
accountOwner: 'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'Jane Doe',
billingCity: 'Phoeniz, AZ',
},
{name: '123556',
accountName: 'Acme Corporation',
employees: 10000,
phone: '837-555-0100',
accountOwner: 'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'John Doe',
billingCity: 'San Francisco, CA',
_children: [
{name: '123556-A',
accountName: 'Acme Corporation (Bay Area)',
employees: 3000,
phone: '837-555-0100',
accountOwner: 'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'John Doe',
billingCity: 'New York, NY',
_children: [
{name: '123556-A-A',
accountName: 'Acme Corporation (Oakland)',
employees: 745,
phone: '837-555-0100',
accountOwner: 'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'John Doe',
billingCity: 'New York, NY',
},
{name: '123556-A-B',
accountName: 'Acme Corporation (San Francisco)',
employees: 578,
phone: '837-555-0100',
accountOwner: 'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'Jane Doe',
billingCity: 'Los Angeles, CA',
},
],
},
{name: '123556-B',
accountName: 'Acme Corporation (East)',
employees: 430,
phone: '837-555-0100',
accountOwner: 'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'John Doe',
billingCity: 'San Francisco, CA',
_children: [
{name: '123556-B-A',
accountName: 'Acme Corporation (NY)',
employees: 1210,
phone: '837-555-0100',
accountOwner: 'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'Jane Doe',
billingCity: 'New York, NY',
},
{name: '123556-B-B',
accountName: 'Acme Corporation (VA)',
employees: 410,
phone: '837-555-0100',
accountOwner: 'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'John Doe',
billingCity: 'New York, NY',
_children: [
{name: '123556-B-B-A',
accountName: 'Allied Technologies',
employees: 390,
phone: '837-555-0100',
accountOwner:'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'Jane Doe',
billingCity: 'Los Angeles, CA',
_children: [
{name: '123556-B-B-A-A',
accountName: 'Allied Technologies (UV)',
employees: 270,
phone: '837-555-0100',
accountOwner:'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'John Doe',
billingCity: 'San Francisco, CA',
},
],
},
],
},
],
},
],
},
{name: '123557',
accountName: 'Rhode Enterprises',
employees: 6000,
phone: '837-555-0100',
accountOwner: 'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'John Doe',
billingCity: 'New York, NY',
_children: [
{name: '123557-A',
accountName: 'Rhode Enterprises (UCA)',
employees: 2540,
phone: '837-555-0100',
accountOwner: 'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'John Doe',
billingCity: 'New York, NY',
},
],
},
{name: '123558',
accountName: 'Tech Labs',
employees: 1856,
phone: '837-555-0100',
accountOwner: 'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'John Doe',
billingCity: 'New York, NY',
_children: [
{name: '123558-A',
accountName: 'Opportunity Resources Inc',
employees: 1934,
phone: '837-555-0100',
accountOwner: 'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'John Doe',
billingCity: 'Los Angeles, CA',
},
],
},
];
export const EXAMPLES_DATA_LAZY_LOADING = [
{name: '123555',
accountName: 'Rewis Inc',
employees: 3100,
phone: '837-555-0100',
accountOwner: 'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'Jane Doe',
billingCity: 'Phoeniz, AZ',
},
{name: '123556',
accountName: 'Acme Corporation',
employees: 10000,
phone: '837-555-0100',
accountOwner: 'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'John Doe',
billingCity: 'San Francisco, CA',
_children: [
{name: '123556-A',
accountName: 'Acme Corporation (Bay Area)',
employees: 3000,
phone: '837-555-0100',
accountOwner: 'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'John Doe',
billingCity: 'New York, NY',
_children: [],
},
{name: '123556-B',
accountName: 'Acme Corporation (East)',
employees: 430,
phone: '837-555-0100',
accountOwner: 'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'John Doe',
billingCity: 'San Francisco, CA',
_children: [
{name: '123556-B-A',
accountName: 'Acme Corporation (NY)',
employees: 1210,
phone: '837-555-0100',
accountOwner: 'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'Jane Doe',
billingCity: 'New York, NY',
},
{name: '123556-B-B',
accountName: 'Acme Corporation (VA)',
employees: 410,
phone: '837-555-0100',
accountOwner: 'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'John Doe',
billingCity: 'New York, NY',
_children: [],
},
],
},
],
},
{name: '123557',
accountName: 'Rhode Enterprises',
employees: 6000,
phone: '837-555-0100',
accountOwner: 'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'John Doe',
billingCity: 'New York, NY',
_children: [
{name: '123557-A',
accountName: 'Rhode Enterprises (UCA)',
employees: 2540,
phone: '837-555-0100',
accountOwner: 'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'John Doe',
billingCity: 'New York, NY',
},
],
},
{name: '123558',
accountName: 'Tech Labs',
employees: 1856,
phone: '837-555-0100',
accountOwner: 'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'John Doe',
billingCity: 'New York, NY',
_children: [
{name: '123558-A',
accountName: 'Opportunity Resources Inc',
employees: 1934,
phone: '837-555-0100',
accountOwner: 'http://salesforce.com/fake/url/jane-doe',
accountOwnerName: 'John Doe',
billingCity: 'Los Angeles, CA',
},
],
},
];
Create Component Style CSS →
Step 4:- Create Lightning Web Component : lwcTreeGrid.css
SFDX:Lightning Web Component >> New >> lwcTreeGrid.css
lwcTreeGrid.css [Style CSS]
.lgc-bg {
background-color: rgb(242, 242, 242);
}.lgc-bg-inverse {
background-color: rgb(22, 50, 92);
}
Create Lightning Web Component Meta XML →
Step 5:- Create Lightning Web Component : lwcTreeGrid.js-meta.xml
SFDX:Lightning Web Component >> New >> lwcTreeGrid.js-meta.xml
lwcTreeGrid.js-meta.xml [LWC Meta Data XML]
<?xml version="1.0" encoding="UTF-8"?><LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"><apiVersion>45.0</apiVersion>
<isExposed>true</isExposed>
<targets><target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets></LightningComponentBundle>
Further post that would you like to learn in Salesforce
If you think you and your family members also like to earn money in additional time, then go this link. In this site, you can earn money for the lifetime at low effort. To Earn Unlimited Everyday With This Trick, Sign Up Free.. Get Started for Free
Flyout is a free, simple way to earn money by placing sponsored content on your blog
Check Out:- Earn Unlimited Everyday With This Trick:- Click Here
What is Lightning Tree grid?
A tree grid displays structured data in a table with expandable rows.
What is not supported in the Lightning Tree grid?
This component inherits styling from trees in the Lightning Design System. Inline editing and sorting of columns are not supported.
How do you make a grid in lightning component?
A) Add a grid container by adding slds-grid to an HTML element. B) Add as many slds-col elements as you want inside of your grid container.
Related Topics | You May Also Like
Note:: – You will get an email, so put correct email and mobile number and BEGIN YOUR JOURNEY from Today!

Our Free Courses →
|
👉 Get Free Course →

📌 Salesforce Administrators 📌 Salesforce Lightning Flow Builder 📌 Salesforce Record Trigger Flow Builder |
👉 Get Free Course →

📌 Aura Lightning Framework 📌 Lightning Web Component (LWC) 📌 Rest APIs Integration |