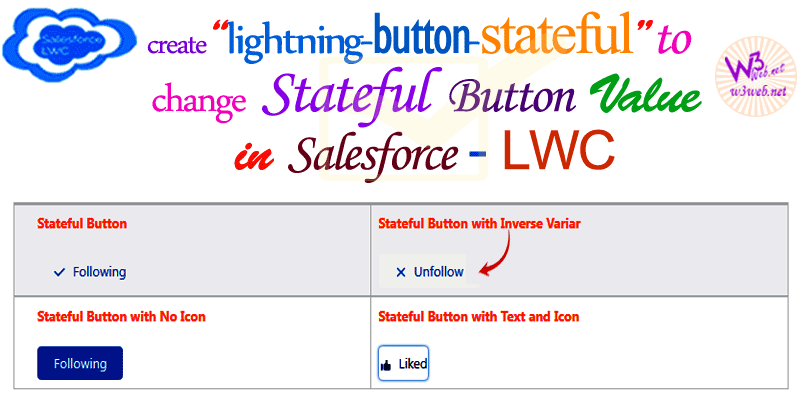
How to change the state of button value as ‘follow/unfollow’ or ‘like/dislike’ through onclick handler method uses of ‘lightning-button-stateful’ tag elements in Salesforce LWC (Lightning Web Component) | How to change the state of lightning:buttonStateful label value as ‘like/dislike’ or ‘following/unfollowing’ use an onclick handler method in Lightning Web Component – LWC (Salesforce)
Hey guys, today in this post we are going to learn about How to change the state of button value as ‘follow/unfollow’ or ‘like/dislike’ through onclick handler method uses of ‘lightning-button-stateful’ tag elements in Salesforce LWC (Lightning Web Component). A lightning-button-stateful component represents a button that toggles between states, similar to a Like button on … Read more →