Hey guys, today in this post we are going to learn about How to Override Standard New Button and Set Default Values based on Record Type When You Create a New Record uses of Apex class and Custom Setting in Salesforce Lightning.
To navigate in Lightning Experience, Experience Builder sites, or the Salesforce mobile app, define a PageReference object. The pageReference type generates a unique URL format and defines attributes that apply to all pages of that type. For Experience Builder sites, depending on the page type, the pageReference property requirements can differ between LWR sites and Aura sites. To more details, Click Here.

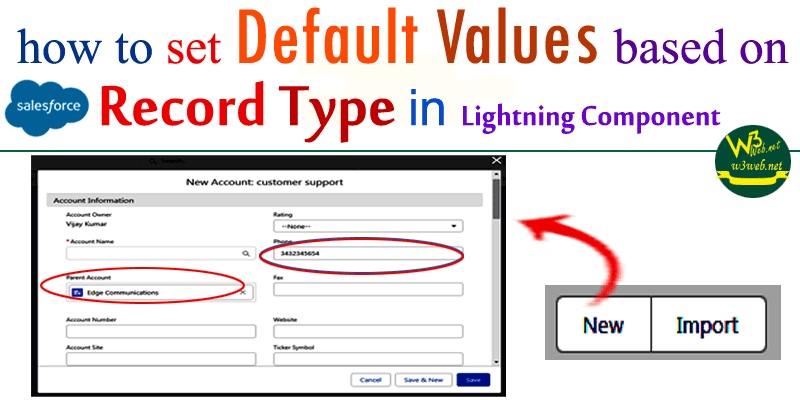
Final Output →

You can download file directly from github by Click Here.
Other related post that would you like to learn in Salesforce

- Find the below steps ▾
Create Lightning Component
Step 1:- Create Lightning Component : setDefaultAccountValueCmp.cmp
From Developer Console >> File >> New >> Lightning Component
setDefaultAccountValueCmp.cmp [Lightning Component File]
<aura:component controller="setDefaultAccountValueCtrl" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction,lightning:isUrlAddressable,lightning:actionOverride,lightning:hasPageReference" access="global" description="c:setDefaultAccountValueCmp"><aura:attribute name="url" type="String"/><aura:attribute name="selectedRecordId" type="Id" /><aura:handler name="init" value="{!this}" action="{!c.doInit}"/><lightning:pageReferenceUtils aura:id="pageRefUtils"/><lightning:navigation aura:id="navLink"/><aura:attribute name="pageReference" type="Object"/><lightning:navigation aura:id="navService"/><aura:attribute name="accInfoList" type="List" /></aura:component>
Create JavaScript Controller
Step 2:- Create Lightning Component : setDefaultAccountValueCmpController.js
From Developer Console >> File >> New >> Lightning Component >> JavaScript Controller
setDefaultAccountValueCmpController.js [JavaScript Controller]
({
doInit: function(component, event, helper) {
helper.accInfoHelper(component, event, helper);
},
})
Create JavaScript Helper
Step 3:- Create Lightning Component : setDefaultAccountValueCmpHelper.js
From Developer Console >> File >> New >> Lightning Component >> JavaScript Helper
setDefaultAccountValueCmpHelper.js [JavaScript Helper File]
({
accInfoHelper : function(component, event, helper) {
var action = component.get("c.accDefaultDetails");
action.setCallback(this, function(response) {
var state = response.getState();
if (state == "SUCCESS") {
var results= response.getReturnValue();
console.log("resultDataRRR", JSON.stringify(results));
component.set("v.accInfoList", results);
///////////////start PageReferencevar recordTypeId = component.get("v.pageReference").state.recordTypeId;
console.log(recordTypeId);
var actionName = component.get("v.pageReference").attributes.actionName;
console.log('actionName-' + actionName);
var objectApiName = component.get("v.pageReference").attributes.objectApiName;
console.log('objectApiName-' + objectApiName);
var createRecordEvent = $A.get("e.force:createRecord");
if(recordTypeId == "0125g000000fArnAAE")
{createRecordEvent.setParams({
"entityApiName": "Account",
"recordTypeId" : recordTypeId,
"defaultFieldValues": {
"Ownership":results[0].Ownership__c,
"ParentId":results[0].Parent_Account_ID__c,
"Phone":results[0].Phone__c,
"Type":results[0].Type__c,
}});
createRecordEvent.fire();
}else{
createRecordEvent.setParams({
"entityApiName": "Account",
"recordTypeId" : recordTypeId,
"defaultFieldValues": {
"Ownership":results[0].Ownership__c,
"ParentId":results[0].Parent_Account_ID__c,
"Phone":results[0].Phone__c,
"Type":results[0].Type__c,
}});
createRecordEvent.fire();
}////////// End PageReference}});
$A.enqueueAction(action);
},
})
Create Apex Class Controller
Step 4:- Create Apex Class : setDefaultAccountValueCtrl.apxc
From Developer Console >> File >> New >> Apex Class
setDefaultAccountValueCtrl.apxc [Apex Class Controller]
public class setDefaultAccountValueCtrl {@AuraEnabled
public static List<setDefaultAccountValues__c> accDefaultDetails()
{//Custom Setting ObjectList<setDefaultAccountValues__c> accValDefaultList = setDefaultAccountValues__c.getAll().values();
system.debug('accValDefaultList## ' + accValDefaultList);
RETURN accValDefaultList;}}

Further post that would you like to learn in Salesforce
What is pageReference aura component?
The pageReference type generates a unique URL format and defines attributes that apply to all pages of that type. For Experience Builder sites, depending on the page type, the pageReference property requirements can differ between LWR sites and Aura sites.
What is pageReference in Salesforce?
A PageReference is a reference to an instantiation of a page. Among other attributes, PageReferences consist of a URL and a set of query parameter names and values.
How do I pass a value from controller to VF page?
In the VF page we have used param at two places, one in the commandbutton and the other in actionfunction. The param which is in the command button has a value specified to it and also assigned to a variable in controller. This value will be passed to the variable in the controller if the button is clicked.
Related Topics | You May Also Like
Note:: – You will get an email, so put correct email and mobile number and BEGIN YOUR JOURNEY from Today!

Our Free Courses →
|
👉 Get Free Course →

📌 Salesforce Administrators 📌 Salesforce Lightning Flow Builder 📌 Salesforce Record Trigger Flow Builder |
👉 Get Free Course →

📌 Aura Lightning Framework 📌 Lightning Web Component (LWC) 📌 Rest APIs Integration |