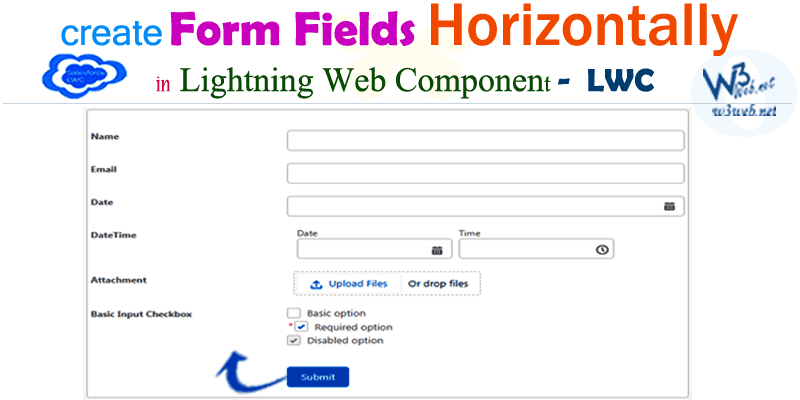
How to align lightning-input form elements horizontally uses of slds-form-element_horizontal css and lightning-card tag in Lightning Web Component – LWC | How to create horizontal input label using slds-form-element/slds-form-element_horizontal style css property in LWC – Lightning Web Component Salesforce
Hey guys, today in this post we are going to learn about How to align lightning-input form elements horizontally uses of slds-form-element_horizontal css and lightning-card tag in Lightning Web Component – LWC. A lightning-input component creates an HTML element. Use label-inline to horizontally align the label and input field. Use label-stacked to place the label … Read more →