Hey guys, today in this post we are going to learn about how to create lightning vertical tab dynamically & customisable usage of lightning:tabset in lightning component Salesforce
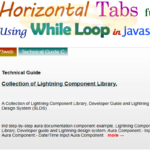
- Don’t forget to check out:- How to Create a Customisable Horizontal Tab in Lightning Component Click Here For More Information
Files we used in this post example
| verticalTabsCmpApp.app | Lightning Application | It is used for call the component to preview on browser. |
| verticalTabsCmp.cmp | Lightning Component | It is used for create a html Vertical Tabs Usage of lightning:tabset in Lightning Component. |
| verticalTabsCmp.css | Component Style CSS | It is used to create a custom Tab active and inactive visibility and alignment issues in component. |
Final Output

You can download file directly from github by Click Here.
Other related post that would you like to learn in Salesforce
Create Lightning Application
Step 1:- Create Lightning Application : verticalTabsCmpApp.app
From Developer Console >> File >> New >> Lightning Application
verticalTabsCmpApp.app [Lightning Application File]
<aura:application extends="force:slds"><c:verticalTabsCmp/></aura:application>
Create Lightning Component
Step 2:- Create Lightning Component : verticalTabsCmp.cmp
From Developer Console >> File >> New >> Lightning Component
verticalTabsCmp.cmp [Lightning Component File]
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" ><div class="slds slds-m-around--medium"><lightning:tabset variant="vertical"><lightning:tab label="Technical Guide"><h3 class="slds-text-heading_medium slds-text-color--error"><strong>Technical Guide</strong></h3>
<div class="tabContent"><div class="postImage"><a href="https://www.w3web.net/how-to-voice-typing-in-computer-from-mobile/" target="_blank" rel="noopener noreferrer"><img src="https://www.w3web.net/wp-content/uploads/2020/07/remote-mouse3-1.png" width="200" height="150"/></a></div><div class="imgRt"><p class="titleTag"><b><a href="https://www.w3web.net/how-to-voice-typing-in-computer-from-mobile/" target="_blank" rel="noopener noreferrer">How to voice typing in computer from mobile?</a></b></p><br/>
<p>Many people writing a Blog or Article. There can be multiple pages in a single article, if you have not good hand typing speed you will be face so many difficulty.</p><br/>
<p>If you want to write a article English or Hindi very fast than go through the “Remote Mouse App”. It is a free app and available on google app store. This App helps you to write a article English/Hindi very fast and save the plenty of time....<span class="readMore"><a href="https://www.w3web.net/how-to-voice-typing-in-computer-from-mobile/" target="_blank" rel="noopener noreferrer">Read more...</a></span></p>
</div></div></lightning:tab><lightning:tab label="Lightning Component"><h3 class="slds-text-heading_medium slds-text-color--error"><strong>Lightning Component</strong></h3>
<div class="tabContent"><div class="postImage"><a href="https://www.w3web.net/update-count-of-child-record-based-on-parent-object-value/" target="_blank" rel="noopener noreferrer"><img src="https://www.w3web.net/wp-content/uploads/2020/08/employeeSizeTrigger.png" width="200" height="150"/></a></div><div class="imgRt"><p class="titleTag"><b><a href="https://www.w3web.net/update-count-of-child-record-based-on-parent-object-value/" target="_blank" rel="noopener noreferrer">Trigger to update count of child records of parent object</a></b></p><br/>
<p>Hey guys, today in this post we are going to learn about how to update count of child records with custom field value into parent object using trigger map list in Salesforce.</p><br/>
<p>Real time scenarios:- Write a trigger on parent object where create a custom field as Employee (Number type).</p><br/>
<p>If user insert the parent record, the child record should be automatic inserted equal to the same value of employee...<span class="readMore"><a href="https://www.w3web.net/update-count-of-child-record-based-on-parent-object-value/" target="_blank" rel="noopener noreferrer">Read more...</a></span></p>
</div></div></lightning:tab><lightning:tab label="Salesforce LWC"><h3 class="slds-text-heading_medium slds-text-color--error"><strong>Salesforce LWC</strong></h3>
<div class="tabContent"><div class="postImage"><a href="https://www.w3web.net/deleting-multiple-records-with-checkbox-in-lwc/" target="_blank" rel="noopener noreferrer"><img src="https://www.w3web.net/wp-content/uploads/2020/12/deleteMultipleRecordFeature.jpg" width="200" height="150"/></a></div><div class="imgRt"><p class="titleTag"><b><a href="https://www.w3web.net/deleting-multiple-records-with-checkbox-in-lwc/" target="_blank" rel="noopener noreferrer">Deleting multiple records dynamically with checkbox in LWC</a></b></p><br/>
<p>Hey guys, today in this post we are going to learn about Deleting multiple records dynamically functionality with checkbox on delete button in lightning web component Salesforce — LWC.</p><br/>
<p>Here user can delete multiple record using selected checkbox ...<span class="readMore"><a href="https://www.w3web.net/deleting-multiple-records-with-checkbox-in-lwc/" target="_blank" rel="noopener noreferrer">Read more...</a></span></p>
</div></div></lightning:tab><lightning:tab label="Visualforce Page"><h3 class="slds-text-heading_medium slds-text-color--error"><strong>Visualforce Page</strong></h3>
<div class="tabContent"><div class="postImage"><a href="https://www.w3web.net/create-custom-controller-extension-in-visualforce/" target="_blank" rel="noopener noreferrer"><img src="https://www.w3web.net/wp-content/uploads/2021/02/createAccVisualforceFeature.jpg" width="200" height="150"/></a></div><div class="imgRt"><p class="titleTag"><b><a href="https://www.w3web.net/create-custom-controller-extension-in-visualforce/" target="_blank" rel="noopener noreferrer">Create Account Record and get the data from server in Visualforce.</a></b></p><br/>
<p>Hey guys, today in this post we are going to learn about How to Create Account Record and get the data from server Using Standard Controllers and Extension in Salesforce Visualforce Page.</p><br/>
<p>Real time scenarios:- Create account record and get data using Visualforce Controller Extension. <span class="readMore"><a href="https://www.w3web.net/create-custom-controller-extension-in-visualforce/" target="_blank" rel="noopener noreferrer">Read more...</a></span></p><br/>
</div></div></lightning:tab><lightning:tab label="Apex Trigger"><h3 class="slds-text-heading_medium slds-text-color--error"><strong>Apex Trigger</strong></h3>
<div class="tabContent"><div class="postImage"><a href="https://www.w3web.net/trigger-to-send-email-when-record-is-created/" target="_blank" rel="noopener noreferrer"><img src="https://www.w3web.net/wp-content/uploads/2021/01/triggerEmailTemplFeature.jpg" width="200" height="150"/></a></div><div class="imgRt"><p class="titleTag"><b><a href="https://www.w3web.net/trigger-to-send-email-when-record-is-created/" target="_blank" rel="noopener noreferrer">Trigger to Send a Custom Email Template</a></b></p><br/>
<p>Hey guys, today in this post we are going to learn about Apex Trigger to Send a Custom Visualforce Component Email Template when Record is Created on Custom Object in Salesforce.</p><br/>
<p>Real time scenarios:- Write a trigger on Custom object (Registration__c) and Send a Custom Visualforce Component Email Template when Record is Created Condition is the Student Name should not be null....<span class="readMore"><a href="https://www.w3web.net/trigger-to-send-email-when-record-is-created/" target="_blank" rel="noopener noreferrer">Read more...</a></span></p>
</div></div></lightning:tab><lightning:tab label="Javascript & JQuery"><h3 class="slds-text-heading_medium slds-text-color--error"><strong>Javascript and JQuery</strong></h3>
<div class="tabContent"><div class="postImage"><a href="https://www.w3web.net/delete-cross-object-records-of-selected-row-in-salesforce/" target="_blank" rel="noopener noreferrer"><img src="https://www.w3web.net/wp-content/uploads/2020/10/addRemoveRowsFeature.png" width="200" height="150"/></a></div><div class="imgRt"><p class="titleTag"><b><a href="https://www.w3web.net/delete-cross-object-records-of-selected-row-in-salesforce/" target="_blank" rel="noopener noreferrer">Add Or Remove Row Dynamically in JavaScript JQuery</a></b></p><br/>
<p>Hey guys, today in this post we are going to learn about How to Add Or Remove Row Dynamically in HTML Order List Using javascript jquery With Row Count (index) Value.</p><br/>
<p>Creating HTML Order List table and delete row on cross button...<span class="readMore"><a href="https://www.w3web.net/delete-cross-object-records-of-selected-row-in-salesforce/" target="_blank" rel="noopener noreferrer">Read more...</a></span></p>
</div></div></lightning:tab></lightning:tabset><br/><br/><!--Start RelatedTopics Section--><div style="border:1px #ddd solid; padding:10px; background:#eee; margin:40px 0;"><p data-aura-rendered-by="435:0"><img src="https://www.w3web.net/wp-content/uploads/2021/05/thumbsUpLike.png" width="25" height="25" style="vertical-align:top; margin-right:10px;" data-aura-rendered-by="436:0"><strong data-aura-rendered-by="437:0"><span style="font-size:16px; font-style:italic; display:inline-block; margin-right:5px;">Don't forget to check out:-</span><a href="https://www.w3web.net/" target="_blank" rel="noopener noreferrer" style="text-decoration:none;" data-aura-rendered-by="440:0">An easy way to learn step-by-step online free Salesforce tutorial, To know more Click <span style="color:#ff8000; font-size:18px;" data-aura-rendered-by="442:0">Here..</span></a></strong></p>
<br/><br/><p data-aura-rendered-by="435:0"><img src="https://www.w3web.net/wp-content/uploads/2021/07/tickMarkIcon.png" width="25" height="25" style="vertical-align:top; margin-right:10px;" data-aura-rendered-by="436:0"><strong data-aura-rendered-by="437:0"><span style="font-size:17px; font-style:italic; display:inline-block; margin-right:5px; color:rgb(255 128 0);">You May Also Like →</span> </strong></p>
<div style="display:block; overflow:hidden;"><div style="width: 50%; float:left; display:inline-block"><ul style="list-style-type: square; font-size: 16px; margin: 0 0 0 54px; padding: 0;"><li><a href="https://www.w3web.net/lwc-get-set-lightning-checkbox-value/" target="_blank" rel="noopener noreferrer">How to get selected checkbox value in lwc</a></li>
<li><a href="https://www.w3web.net/display-account-related-contacts-in-lwc/" target="_blank" rel="noopener noreferrer">how to display account related contacts based on AccountId in lwc</a></li>
<li><a href="https://www.w3web.net/create-lightning-datatable-row-actions-in-lwc/" target="_blank" rel="noopener noreferrer">how to create lightning datatable row actions in lwc</a></li>
<li><a href="https://www.w3web.net/if-and-else-condition-in-lwc/" target="_blank" rel="noopener noreferrer">how to use if and else condition in lwc</a></li>
<li><a href="https://www.w3web.net/get-selected-radio-button-value-and-checked-default-in-lwc/" target="_blank" rel="noopener noreferrer">how to display selected radio button value in lwc</a></li>
</ul></div><div style="width: 50%; float:left; display:inline-block"><ul style="list-style-type: square; font-size: 16px; margin: 0 0 0 54px; padding: 0;"><li><a href="https://www.w3web.net/display-account-related-contacts-lwc/" target="_blank" rel="noopener noreferrer">display account related contacts based on account name in lwc</a></li>
<li><a href="https://www.w3web.net/create-lightning-datatable-row-actions-in-lwc/" target="_blank" rel="noopener noreferrer">how to insert a record of account Using apex class in LWC</a></li>
<li><a href="https://www.w3web.net/fetch-picklist-values-dynamic-in-lwc/" target="_blank" rel="noopener noreferrer">how to get picklist values dynamically in lwc</a></li>
<li><a href="https://www.w3web.net/edit-save-and-remove-rows-dynamically-in-lightning-component/" target="_blank" rel="noopener noreferrer">how to edit/save row dynamically in lightning component</a></li>
<li><a href="https://www.w3web.net/update-parent-object-from-child/" target="_blank" rel="noopener noreferrer">update parent field from child using apex trigger</a></li>
</ul></div><div style="clear:both;"></div><br/><div class="youtubeIcon"><a href="https://www.youtube.com/channel/UCW62gTen2zniILj9xE6LmOg" target="_blank" rel="noopener noreferrer"><img src="https://www.w3web.net/wp-content/uploads/2021/11/youtubeIcon.png" width="25" height="25" style="vertical-align:top; margin-right:10px;"/> <strong>TechW3web:-</strong> To know more, Use this <span style="color: #ff8000; font-weight: bold;">Link</span> </a>
</div></div></div><!--End RelatedTopics Section--></div></aura:component>
Create Lightning Component Style CSS
Step 3:- Create Lightning Component : Component Style CSS : verticalTabsCmp.css
From Developer Console >> File >> New >> Lightning Component >> Lightning Component Style CSS
verticalTabsCmp.css [Component Style CSS]
.THIS {
}.THIS .slds-vertical-tabs__nav .slds-vertical-tabs__nav-item.slds-is-active, .THIS .slds-vertical-tabs__nav .slds-vertical-tabs__nav-item a:focus{color:rgb(194, 57, 52); font-weight:bold; text-decoration:none;}
.THIS h3.slds-text-heading_medium{padding:5px 0 5px 10px; background:#eee; margin-bottom:10px; display:block;}
.THIS .slds-tabs_scoped__item.slds-is-active .slds-tabs_scoped__link{color:#b70e01; text-decoration:none;}
.THIS .tabContent{display:block; padding:15px 0 5px 0px; font-size:14px; overflow: hidden;}
.THIS .tabContent .postImage{display: inline-block; float: left; margin-right: 20px;}
.THIS .readMore{font-size:14px; font-weight:bold; display:inline-block; padding:0 0 0 10px;}
.THIS .readMore a{color:#ff0000; text-decoration:none;}
.THIS .readMore a:hover{color:#04a5ca; text-decoration:underline;}
.THIS .titleTag{font-size:18px;}
.THIS .imgRt{width:55%; float:left;}

Further post that would you like to learn in Salesforce
What is the Lightning tab?
A lightning-tab component keeps related content in a single container. The tab content displays when a user clicks the tab. Use lightning-tab as a child of the lightning-tabset component.
What is Salesforce Lightning Web components?
Lightning Web Components is the Salesforce implementation of that new breed of lightweight frameworks built on web standards. It leverages custom elements, templates, shadow DOM, decorators, modules, and other new language constructs available in ECMAScript 7 and beyond.
What is tab layout in Salesforce?
Edit Tab Layout: From Tab. Customization & App Building. Buried in SFDC setup is the ability to edit the Standard and Custom Tab columns that display for the users. It takes a bunch of clicks to get there.
Related Topics | You May Also Like
Note:: – You will get an email, so put correct email and mobile number and BEGIN YOUR JOURNEY from Today!

Our Free Courses →
|
👉 Get Free Course →

📌 Salesforce Administrators 📌 Salesforce Lightning Flow Builder 📌 Salesforce Record Trigger Flow Builder |
👉 Get Free Course →

📌 Aura Lightning Framework 📌 Lightning Web Component (LWC) 📌 Rest APIs Integration |