Hey guys, today in this post we are going to learn about How to Inline Edit/Save Field and refresh the component after successful save of standard record page in Salesforce LWC.
To display Salesforce data in a table, use the lightning-datatable component. The component supports inline editing, which enables users to update a field value without navigating to the record.
To load a list of records, use the getListUi (Deprecated) wire adapter or use SOQL in an Apex method. To Know more details about inline editing/save field in lwc, click Here.
Files we used to create inline editing/save field in Salesforce LWC →
| lwcEditSaveRow.html | LWc HTML File | Template HTML file to edit/save rows inline in Salesforce Lightning Web Component (LWC) |
| lwcEditSaveRow.js | LWC JavaScript File | It’s hold a javascript on click function to Save and refresh the component after successful in lwc. |
| lwcEditSaveRow.js-meta.xml | XML Meta File | It is used to where this lightning web component file you want to display as lightning__AppPage, lightning__RecordPage, lightning__HomePage. |
| lwcEditSaveRowCtrl.cls | Apex Controller | It is used to Fetch the Account records through @wire Decorators from database. |
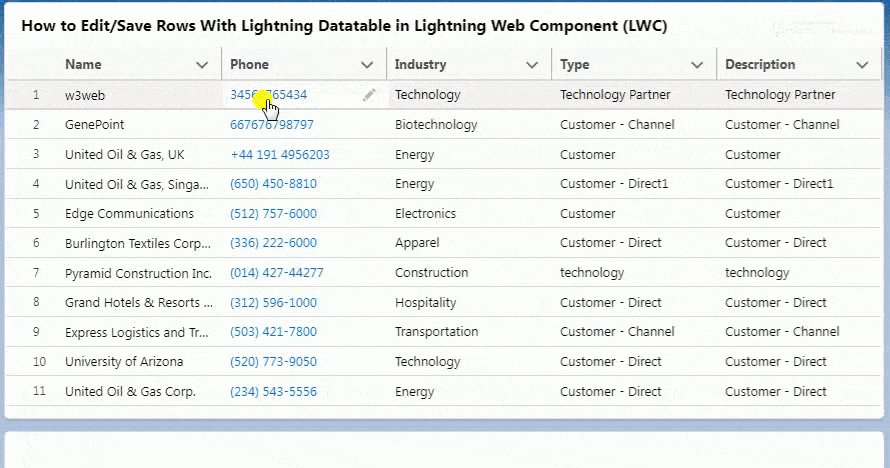
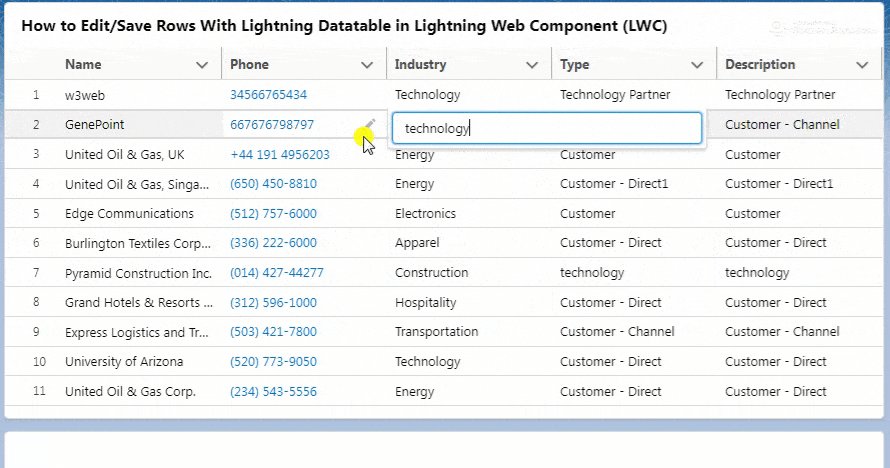
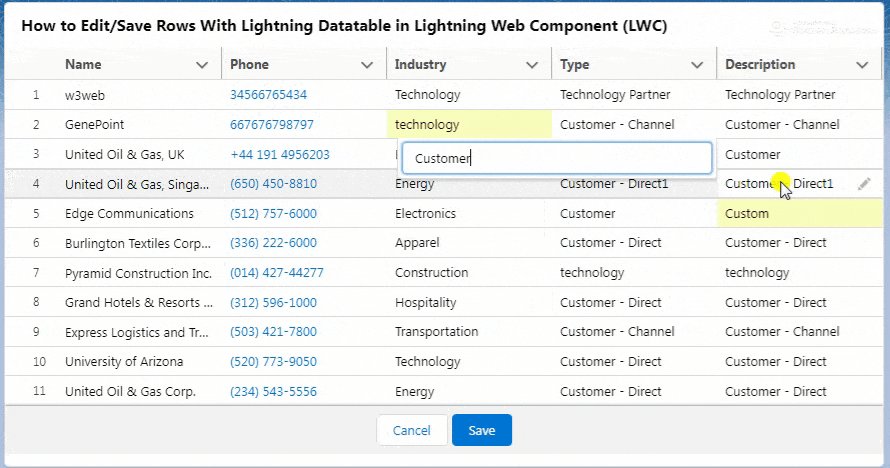
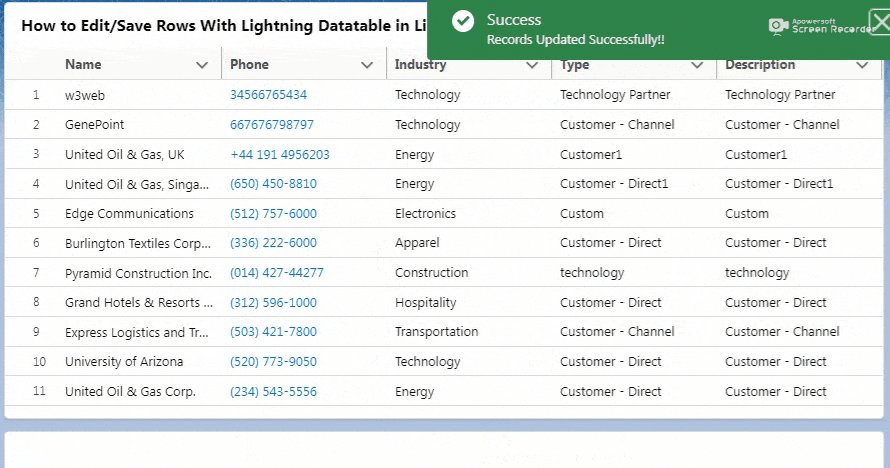
Final Output →

You can download file directly from github by Click Here.
Other related post that would you like to learn in Salesforce
- Find the below steps
Create Lightning Web Component HTML →
Step 1:- Create Lightning Web Component : lwcEditSaveRow.html
SFDX:Lightning Web Component >> New >> lwcEditSaveRow.html
lwcEditSaveRow.html [Lightning Web Component HTML]
<template><lightning-card><div class="slds-m-around_medium"><h3 class="slds-text-heading_medium"><lightning-icon icon-name="custom:custom84" size="small"></lightning-icon> <strong style="color:#270086; font-size:13px; margin-right:5px;"> How to inline Edit/Save Rows With Lightning Datatable in Lightning Web Component (LWC) </strong></h3>
<br/><br/><template if:true={accObj.data}><lightning-datatable key-field="Id"data={accObj.data}columns={columns}onsave={saveHandleAction}draft-values={fldsItemValues}hide-checkbox-columnshow-row-number-column></lightning-datatable></template><br/><br/><!--Start RelatedTopics Section--><div style="border:1px #ddd solid; padding:10px; background:#eee; margin:40px 0;"><p data-aura-rendered-by="435:0"><img src="https://www.w3web.net/wp-content/uploads/2021/05/thumbsUpLike.png" width="25" height="25" style="vertical-align:top; margin-right:10px;" data-aura-rendered-by="436:0"><strong data-aura-rendered-by="437:0"><span style="font-size:16px; font-style:italic; display:inline-block; margin-right:5px;">Don't forget to check out:-</span><a href="https://www.w3web.net/" target="_blank" rel="noopener noreferrer" style="text-decoration:none;" data-aura-rendered-by="440:0">An easy way to learn step-by-step online free Salesforce tutorial, To know more Click <span style="color:#ff8000; font-size:18px;" data-aura-rendered-by="442:0">Here..</span></a></strong></p>
<br/><br/><p data-aura-rendered-by="435:0"><img src="https://www.w3web.net/wp-content/uploads/2021/07/tickMarkIcon.png" width="25" height="25" style="vertical-align:top; margin-right:10px;" data-aura-rendered-by="436:0"><strong data-aura-rendered-by="437:0"><span style="font-size:17px; font-style:italic; display:inline-block; margin-right:5px; color:rgb(255 128 0);">You May Also Like →</span> </strong></p>
<div style="display:block; overflow:hidden;"><div style="width: 50%; float:left; display:inline-block"><ul style="list-style-type: square; font-size: 16px; margin: 0 0 0 54px; padding: 0;"><li><a href="https://www.w3web.net/lwc-get-set-lightning-checkbox-value/" target="_blank" rel="noopener noreferrer">How to get selected checkbox value in lwc</a></li>
<li><a href="https://www.w3web.net/display-account-related-contacts-in-lwc/" target="_blank" rel="noopener noreferrer">how to display account related contacts based on AccountId in lwc</a></li>
<li><a href="https://www.w3web.net/create-lightning-datatable-row-actions-in-lwc/" target="_blank" rel="noopener noreferrer">how to create lightning datatable row actions in lwc</a></li>
<li><a href="https://www.w3web.net/if-and-else-condition-in-lwc/" target="_blank" rel="noopener noreferrer">how to use if and else condition in lwc</a></li>
<li><a href="https://www.w3web.net/get-selected-radio-button-value-and-checked-default-in-lwc/" target="_blank" rel="noopener noreferrer">how to display selected radio button value in lwc</a></li>
</ul></div><div style="width: 50%; float:left; display:inline-block"><ul style="list-style-type: square; font-size: 16px; margin: 0 0 0 54px; padding: 0;"><li><a href="https://www.w3web.net/display-account-related-contacts-lwc/" target="_blank" rel="noopener noreferrer">display account related contacts based on account name in lwc</a></li>
<li><a href="https://www.w3web.net/create-lightning-datatable-row-actions-in-lwc/" target="_blank" rel="noopener noreferrer">how to insert a record of account Using apex class in LWC</a></li>
<li><a href="https://www.w3web.net/fetch-picklist-values-dynamic-in-lwc/" target="_blank" rel="noopener noreferrer">how to get picklist values dynamically in lwc</a></li>
<li><a href="https://www.w3web.net/edit-save-and-remove-rows-dynamically-in-lightning-component/" target="_blank" rel="noopener noreferrer">how to edit/save row dynamically in lightning component</a></li>
<li><a href="https://www.w3web.net/update-parent-object-from-child/" target="_blank" rel="noopener noreferrer">update parent field from child using apex trigger</a></li>
</ul></div><div style="clear:both;"></div><br/><div class="youtubeIcon"><a href="https://www.youtube.com/channel/UCW62gTen2zniILj9xE6LmOg" target="_blank" rel="noopener noreferrer"><img src="https://www.w3web.net/wp-content/uploads/2021/11/youtubeIcon.png" width="25" height="25" style="vertical-align:top; margin-right:10px;"/> <strong>TechW3web:-</strong> To know more, Use this <span style="color: #ff8000; font-weight: bold;">Link</span> </a>
</div></div></div><!--End RelatedTopics Section--></div></lightning-card></template>
Create Lightning Web Component JavaScript →
Step 2:- Create Lightning Web Component : lwcEditSaveRow.js
SFDX:Lightning Web Component >> New >> lwcEditSaveRow.js
lwcEditSaveRow.js [LWC JavaScript File]
import { LightningElement, wire, track } from 'lwc';
import getAccounts from '@salesforce/apex/lwcEditSaveRowCtrl.getAccounts';
import { updateRecord } from 'lightning/uiRecordApi';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import { refreshApex } from '@salesforce/apex';
const columns = [
{label: 'Name',
fieldName: 'Name',
type: 'text',
}, {
label: 'Phone',
fieldName: 'Phone',
type: 'phone',
editable: true,
}, {
label: 'Industry',
fieldName: 'Industry',
type: 'text',
editable: true,
}, {
label: 'Type',
fieldName: 'Type',
type: 'text',
editable: true
}, {
label: 'Description',
fieldName: 'Type',
type: 'text',
editable: true
}];
export default class LwcEditSaveRow extends LightningElement {
columns = columns;
@track accObj;
fldsItemValues = [];
@wire(getAccounts)
cons(result) {
this.accObj = result;
if (result.error) {
this.accObj = undefined;
}};
saveHandleAction(event) {
this.fldsItemValues = event.detail.draftValues;
const inputsItems = this.fldsItemValues.slice().map(draft => {
const fields = Object.assign({}, draft);
return { fields };
});
const promises = inputsItems.map(recordInput => updateRecord(recordInput));
Promise.all(promises).then(res => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Records Updated Successfully!!',
variant: 'success'
})
);
this.fldsItemValues = [];
return this.refresh();
}).catch(error => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error',
message: 'An Error Occured!!',
variant: 'error'
})
);
}).finally(() => {
this.fldsItemValues = [];
});
}async refresh() {
await refreshApex(this.accObj);
}}
Create Lightning Web Component Meta XML →
Step 3:- Create Lightning Web Component : lwcEditSaveRow.js-meta.xml
SFDX:Lightning Web Component >> New >> lwcEditSaveRow.js-meta.xml
lwcEditSaveRow.js-meta.xml [LWC Meta Data XML]
<?xml version="1.0" encoding="UTF-8"?><LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"><apiVersion>45.0</apiVersion>
<isExposed>true</isExposed>
<targets><target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets></LightningComponentBundle>
Create Apex Class Controller →
Step 4:- Create Apex Class : lwcEditSaveRowCtrl.cls
From Developer Console >> File >> New >> Apex Class
lwcEditSaveRowCtrl.cls [Apex Class Controller]
public WITH sharing class lwcEditSaveRowCtrl {
@AuraEnabled(Cacheable = TRUE)
public static List<Account> getAccounts() {
List<Account> accList = [SELECT Id, Name, Phone, Industry, TYPE, Website, Description FROM Account WHERE Phone != NULL AND Industry != NULL ORDER BY CreatedDate DESC ];
RETURN accList;}}
Further post that would you like to learn in Salesforce
What is inline editing in Salesforce lightning?
Inline editing is a feature by which we can edit a record without pressing the edit button. We can go to the detail page, doubles click on a field, changes to a new value and click on Save and field value is updated to the new value.
Why is my inline edit disabled Salesforce?
The Inline Editing feature may be disabled for List Views when there are more than five (5) Lines of Filter Criteria or when you add Filter Logic. Reduce your Filter Criteria and/or remove Filter Logic, save your List View and try Inline Editing again.
Which fields are not editable with the inline editing in list view?
Full Name fields on Person Accounts, Contacts, Leads, and Opportunities aren't inline editable; however, their component fields are, such as First Name and Last Name. Take note that this also includes the record owner field.
Related Topics | You May Also Like
Note:: – You will get an email, so put correct email and mobile number and BEGIN YOUR JOURNEY from Today!

Our Free Courses →
|
👉 Get Free Course →

📌 Salesforce Administrators 📌 Salesforce Lightning Flow Builder 📌 Salesforce Record Trigger Flow Builder |
👉 Get Free Course →

📌 Aura Lightning Framework 📌 Lightning Web Component (LWC) 📌 Rest APIs Integration |