Hey guys, today in this post we are going to learn about How to use the lightning-formatted-email, lightning-formatted-number, lightning-formatted-phone, lightning-formatted-date-time, lightning-formatted-text, lightning-formatted-address, lightning-formatted-url in Salesforce lightning web component (LWC).
A lightning-formatted-text component displays a read-only representation of text, and can convert URLs and email addresses to links, or “linkify” them. Click more about lightning-formatted-text.
A lightning-formatted-time component displays a read-only representation of time in the user’s locale format. A valid ISO8601 formatted time string must be used. To know more about lightning-formatted-time, Click Here.
A lightning-formatted-number component displays formatted numbers for decimals, currency, and percentages. Use format-style to specify the number style. This component uses the Intl.NumberFormat JavaScript object to format numerical values. Click here to know more about lightning-formatted-number.
A lightning-formatted-phone component displays a read-only representation of a phone number as a hyperlink using the tel: URL scheme. Clicking the phone number opens the default VOIP call application on a desktop. On mobile devices, clicking the phone number calls the number. To know more about lightning-formatted-phone, Click Here.
Files we used to create lightning-formatted in Salesforce LWC →
| lwcFormattedInput.html | LWc HTML File | Template HTML file to display lightning formatted field’s value in Salesforce Lightning Web Component (LWC) |
| lwcFormattedInput.js | LWC JavaScript File | It’s hold import & export method in Salesforce LWC. |
| lwcFormattedInput.js-meta.xml | XML Meta File | It is used to where this lightning web component file you want to display as lightning__AppPage, lightning__RecordPage, lightning__HomePage. |
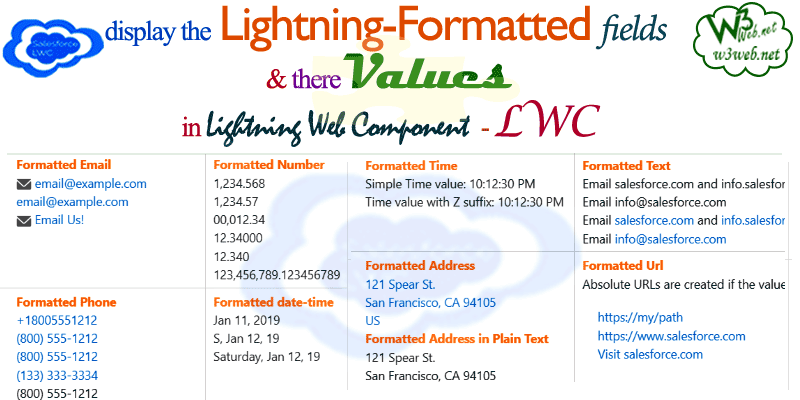
Final Output →

You can download file directly from github by Click Here.
Other related post that would you like to learn in Salesforce
- Find the below steps ▾
Create Lightning Web Component HTML →
Step 1:- Create Lightning Web Component HTML ➡ lwcFormattedInput.html
SFDX:Lightning Web Component ➡ New ➡ lwcFormattedInput.html
lwcFormattedInput.html [Lightning Web Component HTML]
<template><lightning-card><div class="slds-p-around_medium"><h3 class="slds-text-heading_small"><lightning-icon icon-name="custom:custom94" size="small"></lightning-icon> <strong style="color:#270086; font-size:13px; margin-right:5px;"> Create Formatted Email, Formatted Number, Formatted Phone, Formatted date-time, Formatted Time, Formatted Text, Formatted Address and Formatted Url in Lightning Web Component (LWC) </strong></h3>
<br/><br/><table class="slds-table slds-table_cell-buffer slds-table_col-bordered slds-table_bordered" style="border:1px #ddd solid;"><tbody><tr><td style="vertical-align: top;"><h2 class="header" style="color: #ff8000;"><strong>Formatted Email</strong> </h2>
<p><lightning-formatted-email value="email@example.com" ></lightning-formatted-email></p><p><lightning-formatted-email value="email@example.com" hide-icon></lightning-formatted-email></p><p><lightning-formatted-email value="email@example.com" label="Email Us!" ></lightning-formatted-email></p></td><td style="vertical-align: top;"><h2 class="header" style="color: #ff8000;"><strong>Formatted Number</strong> </h2>
<p><lightning-formatted-number value="1234.5678"></lightning-formatted-number></p><p><lightning-formatted-number value="1234.5678" maximum-fraction-digits="2"></lightning-formatted-number></p><p><lightning-formatted-number value="12.34" format-style="decimal" minimum-integer-digits="5"></lightning-formatted-number></p><p><lightning-formatted-number value="12.34" format-style="decimal" minimum-fraction-digits="5"></lightning-formatted-number></p><p><lightning-formatted-number value="12.34" format-style="decimal" minimum-significant-digits="5"></lightning-formatted-number></p><p><lightning-formatted-number value="123456789.123456789" minimum-fraction-digits="9"></lightning-formatted-number></p></td></tr><tr><td style="vertical-align: top;"><h2 class="header" style="color: #ff8000;"><strong>Formatted Phone</strong> </h2>
<p><lightning-formatted-phone value="+18005551212" ></lightning-formatted-phone></p><p><lightning-formatted-phone value="8005551212"></lightning-formatted-phone></p><p><lightning-formatted-phone value="18005551212"></lightning-formatted-phone></p><p><lightning-formatted-phone value="1333333334" ></lightning-formatted-phone></p><p><lightning-formatted-phone value="18005551212" disabled></lightning-formatted-phone></p></td><td style="vertical-align: top;"><h2 class="header" style="color: #ff8000;"><strong>Formatted date-time</strong></h2>
<p><lightning-formatted-date-time value="1547250828000"></lightning-formatted-date-time></p><p><lightning-formatted-date-time value="1547250828000" year="2-digit" month="short" day="2-digit" weekday="narrow"></lightning-formatted-date-time></p><p><lightning-formatted-date-time value="1547250828000" year="2-digit" month="short" day="2-digit" weekday="long"></lightning-formatted-date-time></p></td></tr><tr><td style="vertical-align: top;"><h2 class="header" style="color: #ff8000;"><strong>Formatted Time</strong></h2>
<p>Simple Time value: <lightning-formatted-time value="22:12:30.999"></lightning-formatted-time></p>
<p>Time value with Z suffix: <lightning-formatted-time value="22:12:30.999Z"></lightning-formatted-time></p>
</td><td style="vertical-align: top;"><h2 class="header" style="color: #ff8000;"><strong>Formatted Text</strong></h2>
<p><lightning-formatted-text value="Email salesforce.com and info.salesforce.com" ></lightning-formatted-text></p><p><lightning-formatted-text value="Email info@salesforce.com" ></lightning-formatted-text></p><p><lightning-formatted-text value="Email salesforce.com and info.salesforce.com" linkify></lightning-formatted-text></p><p><lightning-formatted-text value="Email info@salesforce.com" linkify></lightning-formatted-text></p></td></tr><tr><td style="vertical-align: top;"><h2 class="header" style="color: #ff8000;"><strong>Formatted Address</strong></h2>
<lightning-formatted-addressstreet="121 Spear St."city="San Francisco"country="US"province="CA"postal-code="94105"></lightning-formatted-address><h2 class="header" style="color: #ff8000;"><strong>Formatted Address in Plain Text</strong></h2>
<lightning-formatted-addressstreet="121 Spear St."city="San Francisco"country="US"province="CA"postal-code="94105"disabled></lightning-formatted-address></td><td style="vertical-align: top;"><h2 class="header" style="color: #ff8000;"><strong>Formatted Url</strong></h2>
<h4 class="slds-text-heading_x-small">Absolute URLs are created if the value doesn't begin with /
</h4><div class="slds-p-around_medium"><p><lightning-formatted-url value="my/path" tooltip="Omit leading slash" target="_blank"></lightning-formatted-url></p><p><lightning-formatted-url value="www.salesforce.com" tooltip="Use full domain name" target="_blank"></lightning-formatted-url></p><p><lightning-formatted-url value="https://salesforce.com" tooltip="Use https://domain-name" label="Visit salesforce.com" target="_blank" ></lightning-formatted-url></p></div><h4 class="slds-text-heading_x-small">Relative URLs are created if the value begins with /
</h4><div class="slds-p-around_medium"><p><lightning-formatted-url value="/my/path" tooltip="Include leading slash" target="_blank"></lightning-formatted-url></p><p><lightning-formatted-url value="/my/path" label="Visit /my/path on this website" target="_blank"></lightning-formatted-url></p></div><h4 class="slds-text-heading_x-small">Only http, https, and ftp protocols are supported.
</h4><div class="slds-p-around_medium"><p><lightning-formatted-url value="https://www.salesforce.com" target="_blank"></lightning-formatted-url></p><p><lightning-formatted-url value="ftp://public.ftp-servers.example.com/path/to/myfile.txt" target="_blank"></lightning-formatted-url></p></div></td></tr></tbody></table><br/><br/><!--Start RelatedTopics Section--><div style="border:1px #ddd solid; padding:10px; background:#eee; margin:40px 0;"><p data-aura-rendered-by="435:0"><img src="https://www.w3web.net/wp-content/uploads/2021/05/thumbsUpLike.png" width="25" height="25" style="vertical-align:top; margin-right:10px;" data-aura-rendered-by="436:0"><strong data-aura-rendered-by="437:0"><span style="font-size:16px; font-style:italic; display:inline-block; margin-right:5px;">Don't forget to check out:-</span><a href="https://www.w3web.net/" target="_blank" rel="noopener noreferrer" style="text-decoration:none;" data-aura-rendered-by="440:0">An easy way to learn step-by-step online free Salesforce tutorial, To know more Click <span style="color:#ff8000; font-size:18px;" data-aura-rendered-by="442:0">Here..</span></a></strong></p>
<br/><br/><p data-aura-rendered-by="435:0"><img src="https://www.w3web.net/wp-content/uploads/2021/07/tickMarkIcon.png" width="25" height="25" style="vertical-align:top; margin-right:10px;" data-aura-rendered-by="436:0"><strong data-aura-rendered-by="437:0"><span style="font-size:17px; font-style:italic; display:inline-block; margin-right:5px; color:rgb(255 128 0);">You May Also Like →</span> </strong></p>
<div style="display:block; overflow:hidden;"><div style="width: 50%; float:left; display:inline-block"><ul style="list-style-type: square; font-size: 16px; margin: 0 0 0 54px; padding: 0;"><li><a href="https://www.w3web.net/lwc-get-set-lightning-checkbox-value/" target="_blank" rel="noopener noreferrer">How to get selected checkbox value in lwc</a></li>
<li><a href="https://www.w3web.net/display-account-related-contacts-in-lwc/" target="_blank" rel="noopener noreferrer">how to display account related contacts based on AccountId in lwc</a></li>
<li><a href="https://www.w3web.net/create-lightning-datatable-row-actions-in-lwc/" target="_blank" rel="noopener noreferrer">how to create lightning datatable row actions in lwc</a></li>
<li><a href="https://www.w3web.net/if-and-else-condition-in-lwc/" target="_blank" rel="noopener noreferrer">how to use if and else condition in lwc</a></li>
<li><a href="https://www.w3web.net/get-selected-radio-button-value-and-checked-default-in-lwc/" target="_blank" rel="noopener noreferrer">how to display selected radio button value in lwc</a></li>
</ul></div><div style="width: 50%; float:left; display:inline-block"><ul style="list-style-type: square; font-size: 16px; margin: 0 0 0 54px; padding: 0;"><li><a href="https://www.w3web.net/display-account-related-contacts-lwc/" target="_blank" rel="noopener noreferrer">display account related contacts based on account name in lwc</a></li>
<li><a href="https://www.w3web.net/create-lightning-datatable-row-actions-in-lwc/" target="_blank" rel="noopener noreferrer">how to insert a record of account Using apex class in LWC</a></li>
<li><a href="https://www.w3web.net/fetch-picklist-values-dynamic-in-lwc/" target="_blank" rel="noopener noreferrer">how to get picklist values dynamically in lwc</a></li>
<li><a href="https://www.w3web.net/edit-save-and-remove-rows-dynamically-in-lightning-component/" target="_blank" rel="noopener noreferrer">how to edit/save row dynamically in lightning component</a></li>
<li><a href="https://www.w3web.net/tree-grid-dynamic-expand-collapse-in-lwc/" target="_blank" rel="noopener noreferrer">how to create tree grid with expanded/collapsed section for the entire row in LWC</a></li>
</ul></div><div style="clear:both;"></div><br/><div class="youtubeIcon"><a href="https://www.youtube.com/channel/UCW62gTen2zniILj9xE6LmOg" target="_blank" rel="noopener noreferrer"><img src="https://www.w3web.net/wp-content/uploads/2021/11/youtubeIcon.png" width="25" height="25" style="vertical-align:top; margin-right:10px;"/> <strong>TechW3web:-</strong> To know more, Use this <span style="color: #ff8000; font-weight: bold;">Link</span> </a>
</div></div></div><!--End RelatedTopics Section--></div></lightning-card></template>
Create Lightning Web Component Javascript →
Step 2:- Create Lightning Web Component Javascript ➡ lwcFormattedInput.js
SFDX:Lightning Web Component ➡ New ➡ lwcFormattedInput.js
lwcFormattedInput.js [LWC JavaScript File]
import { LightningElement } from 'lwc';
export default class LwcFormattedInput extends LightningElement {
}
Create Lightning Web Component Meta XML →
Step 3:- Create Lightning Web Component Meta XML ➡ lwcFormattedInput.js-meta.xml
SFDX:Lightning Web Component ➡ New >> lwcFormattedInput.js-meta.xml
lwcFormattedInput.js-meta.xml [LWC Meta Data XML]
<?xml version="1.0" encoding="UTF-8"?><LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"><apiVersion>45.0</apiVersion>
<isExposed>true</isExposed>
<targets><target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets></LightningComponentBundle>

Further post that would you like to learn in Salesforce
What is lightning card in LWC?
A lightning-card is used to apply a stylized container around a grouping of information. The information could be a single item or a group of items such as a related list. Use the variant or class attributes to customize the styling.
Can we call lightning component from LWC?
Lightning web components can import methods from Apex classes into the JavaScript classes using ES6 import. Once after importing the apex class method you can able to call the apex methods as functions into the component by calling either via the wire service or imperatively.
What is variant in Lightning card?
Variants on a component refer to design variations for that component, which enable you to change the appearance of the component easily. ... This example uses a Lightning Design System class to apply a padding to a paragraph in the lightning:card component.
Related Topics | You May Also Like
Note:: – You will get an email, so put correct email and mobile number and BEGIN YOUR JOURNEY from Today!

Our Free Courses →
|
👉 Get Free Course →

📌 Salesforce Administrators 📌 Salesforce Lightning Flow Builder 📌 Salesforce Record Trigger Flow Builder |
👉 Get Free Course →

📌 Aura Lightning Framework 📌 Lightning Web Component (LWC) 📌 Rest APIs Integration |